What is a HTML Parser?
A HTML parser is a software program that analyzes and evaluates HTML code, CSS stylesheets, and other website elements in order to gain insights about a webpage’s structure and content. These insights can be used to optimize your webpage for search rankings, enabling you to improve your website’s visibility by understanding how Google, Bing, and Yahoo rank websites.
How Do HTML Parsers Help with SEO?
HTML parsers can help detect SEO errors and optimize web pages for search engine visibility. For example, they can provide insights into keyword usage on a page, analyze the use of heading tags, and identify potential code issues, such as missing alt attributes or long-tail content that may be overlooked by traditional SEO crawlers. By understanding how to correctly parse HTML code, you’ll have a better chance of boosting your website in search engine rankings.
What Types of Search Engine Optimization Errors Can It Identify?
With an HTML parser, you can start optimizing your website for search engines. It can identify common errors, such as missing closing tags, duplicate content and meta descriptions that are too long or not relevant to the page. In addition, it can identify common on-page SEO issues like keyword stuffing, anchor text optimization and something referred to as “off-topic” links. By addressing these errors with an HTML parser, you’ll be able to improve website visibility in search engine results pages.
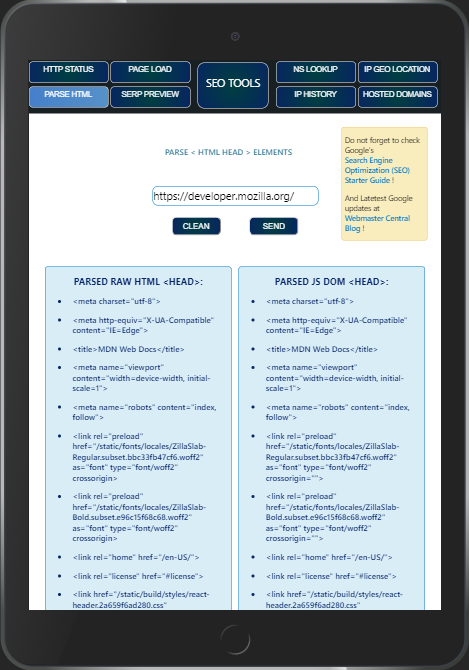
How To Use an SEO-Friendly HTML Parser?
Using an SEO HTML parser is relatively simple. The parser’s job is to analyze the structure of a webpage and evaluate the code, so all you have to do is plug it in and let it run. After that, the parser will come up with a list of possible SEO mistakes – such as issues related to content or meta tags – that you can address in order to boost your website performance. Remember, though, that your webpages should always be user-friendly first; clean and organized code helps both users and search engine bots understand your website better!
What Are The Best Practices For using an SEO-Friendly HTML Parser?
Utilizing the best practices when using an SEO-Friendly HTML Parser is key to optimizing your website for search. Make sure to use valid and universal code, as well as include Meta tags, Alt text, Header tags, and appropriate keyword usage throughout each page of your website. It is also important to make sure that all code used is compatible with all browsers, including mobile phones and other devices used for searching online. Taking the time to run your HTML through a parser can help ensure that you are taking advantage of all available SEO opportunities to keep your website at the top of SERPs.