 Steps :
Steps :
- Paste the URL of a page with Dynamic Javascript content
- Press "RENDER JS" as GoogleBot
- Wait Until the WRS processes the page, open rendered page
- Check the source code (see page content in indexable HTML format)
- Validate requested domain as an existing hostname
- Follow all HTTP redirects
- Simulate Evergreen GoogleBot WRS (Google's Web Rendering Service)
- Render Javascript (Render as GoogleBot)
- Build Page DOM (Document Object Model)
- Serve Pre-Rendered Javascript Content
Dynamic Rendering in SEO

What is Dynamic Rendering in SEO?
Dynamic Rendering in SEO is a web technology that is aimed to improve the quality of the crawl and indexing process of websites that generate UI content for users with the help of Javascript and Ajax technologies.
It is an intermediary process between the request and server response, triggered only for search engines (crawlers, search engine bots) after checking the name of the requesting User Agent, the so-called User-Agent String.
Google Representatives officially speak about Javascript Dynamic Rendering SEO solutions:
Dynamic Rendering in SEO includes following steps:
- URL request by a Search Engine (crawler, search engine bot)
- Server-side detection of the requesting User-Agent
- In case the requesting User-Agent is recognized as a regular user - normal content version is sent to the browser during server response
- In case the requesting User-Agent is recognized as a search engine, the following processes are triggered:
- Requested URL is fetched by the middleware (dynamic content rendering)
- All critical page resources are loaded
- Javascript code is parsed, executed, rendered, the DOM tree (Document Object Model) of a web page is generated
- Final code (the rendered HTML of the DOM) is placed in the source HTML file generated on the server
- Pre-rendered HTML code of the page is sent to the requesting Search Engine (crawlers, bot)
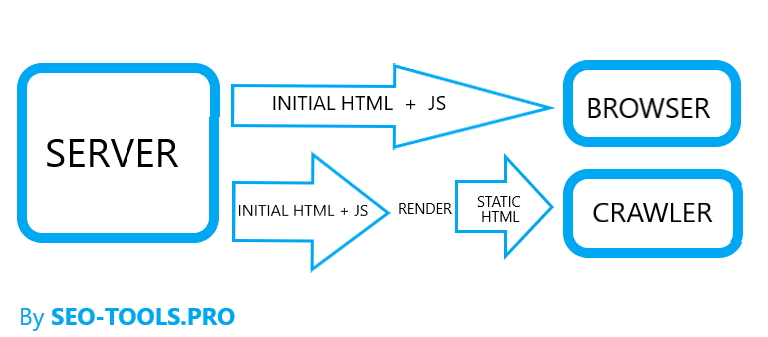
In other words, Dynamic Rendering in SEO is a process in which a page will be rendered differently depending on the requesting user agent - switching between the content displayed on the client side and the pre-rendered content for specific user agents.
This means that your dynamic content is crawled and indexed without involving Google’s resources to execute JavaScript code of your site pages.
Do Google Bots execute JavaScript?

According to Google , "dynamic content rendering is good for indexing publicly available content generated with the help of JavaScript. Though Google’s indexing infrastructure is powered by the necessary technologies that are able to render Javascript-generated content (the so-called Evergreen GoogleBot), this process requires a lot of server resources, which are expensive and time-consuming.
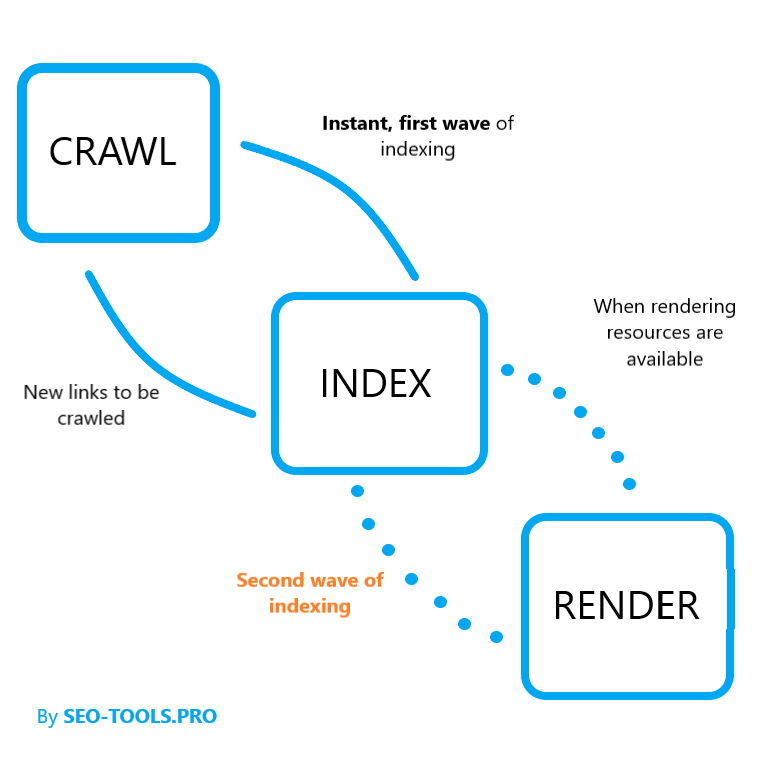
When Evergreen GoogleBot is trying to discover the content of the site that is generated with the help of Javascript, it will go through the following phases of dynamic content rendering:
- Crawl Queue
- Crawl process
- Processing (parsing) of raw HTML file
- Passing Javascript pages to the Render Queue
- Javascript Rendering
- Processing (parsing) of the rendered HTML
- Indexing of the rendered and processed content
Since every good dynamic rendering SEO tool helps search engine bots to crawl and index more of your relevant content generated by javascript, such a tool is absolutely necessary for all any Javascript site owner that aims to optimize the crawl budgets - usually this will be a large website.
What is SSR for SEO?

SSR stands for Server-Side Rendering. Search engines try to get the same content that users see in the browser. Google's Web Rendering Service (WRS, part of the Caffeine indexing system) is responsible for the rendering and scanning process.
How does SSR help SEO?
In case of Server-side rendering of the content Googlebot receives a fully rendered piece of HTML code. This significantly improves the scores of the First Contentful Pain and Largest Contentful Paint metric, which is very important in the context of the new Google Page Experience ranking factor.
Why is Server-Side Rendering better?
Server-side rendering is the preferred option for all sites because all meaningful content is rendered on the website server - both users and bots get a fully loaded page without having to request additional resources. This shifts the burden of rendering the page differently for both human visitors and search engine robots and passes it on to your web server.
Do you need SSR?

(SSR vs CSR)
So why doesn't everyone just process and render their JavaScript pages on the server side, but in many cases needs the help of a third party dynamic rendering SEO tool? The answer is simple and difficult at the same time - this step requires a lot of technical resources and DEV time.
Unlike server-side rendering, dynamic rendering can be a pretty turnkey solution. This means you can give the search engine robots what they want without taking up too much time from your development team.
Compared to server-side rendering, the use of a dynamic rendering SEO tool may not always be the cheapest solution. That's because you'll need to pae per rendered and cached jabvascript page.
Useful Resources:
- Implement dynamic rendering
- Understand the JavaScript SEO basics
- Fix Search-related JavaScript problems
- Server-side or Pre-rendering
- Implement dynamic rendering
Tags:
Dynamic Rendering in SEO , What is Dynamic Rendering in SEO? , Deliver search-friendly JavaScript-powered websites , Do Google Bots execute JavaScript? , What is SSR for SEO , Why is Server-Side Rendering better? , Do you need SSR? , SSR vs CSR , Javascript SEO Tool, Dynamic Rndering Tool